کانولوشن چیست و تعریف blurring و denoising

/*! elementor - v3.17.0 - 08-11-2023 */ .elementor-heading-title{padding:0;margin:0;line-height:1}.elementor-widget-heading .elementor-heading-title[class*=elementor-size-]>a{color:inherit;font-size:inherit;line-height:inherit}.elementor-widget-heading .elementor-heading-title.elementor-size-small{font-size:15px}.elementor-widget-heading .elementor-heading-title.elementor-size-medium{font-size:19px}.elementor-widget-heading .elementor-heading-title.elementor-size-large{font-size:29px}.elementor-widget-heading .elementor-heading-title.elementor-size-xl{font-size:39px}.elementor-widget-heading .elementor-heading-title.elementor-size-xxl{font-size:59px}
کانولوشن چیست و تعریف blurring و denoising
/*! elementor - v3.17.0 - 08-11-2023 */ .elementor-column .elementor-spacer-inner{height:var(--spacer-size)}.e-con{--container-widget-width:100%}.e-con-inner>.elementor-widget-spacer,.e-con>.elementor-widget-spacer{width:var(--container-widget-width,var(--spacer-size));--align-self:var(--container-widget-align-self,initial);--flex-shrink:0}.e-con-inner>.elementor-widget-spacer>.elementor-widget-container,.e-con>.elementor-widget-spacer>.elementor-widget-container{height:100%;width:100%}.e-con-inner>.elementor-widget-spacer>.elementor-widget-container>.elementor-spacer,.e-con>.elementor-widget-spacer>.elementor-widget-container>.elementor-spacer{height:100%}.e-con-inner>.elementor-widget-spacer>.elementor-widget-container>.elementor-spacer>.elementor-spacer-inner,.e-con>.elementor-widget-spacer>.elementor-widget-container>.elementor-spacer>.elementor-spacer-inner{height:var(--container-widget-height,var(--spacer-size))}.e-con-inner>.elementor-widget-spacer.elementor-widget-empty,.e-con>.elementor-widget-spacer.elementor-widget-empty{position:relative;min-height:22px;min-width:22px}.e-con-inner>.elementor-widget-spacer.elementor-widget-empty .elementor-widget-empty-icon,.e-con>.elementor-widget-spacer.elementor-widget-empty .elementor-widget-empty-icon{position:absolute;top:0;bottom:0;left:0;right:0;margin:auto;padding:0;width:22px;height:22px}کانولوشن
کانولوشن یک عملیات ریاضیاتی میباشد که در پردازش سیگنال های دیجیتال به کار میرود. علاقهمندان میتوانند کانولوشن را از دید ریاضیایتی و پردازش سیگنال مطالعه فرمایند اما در اینجا این مسئله از منظر پردازش تصویر مورد بررسی قرار میگیرد.
در واقع ما از کانولوشن به عنوان یک ابزار در پردازش تصاویر استفاده میکنیم.
مرور تصویر
برای بررسی کانولوشن و فیلتر های کانولوشنالی لازم است که ابتدا مرور کنیم که تصویر از از نگاه کامپیوتر چگونه است. تصاویر رنگی سه کاناله و تصاویر خاکستری یک کاناله هستند. هرکانال یک ماتریس به اندازه سایز تصویر است که در هر خانهاش عددی بین 0 تا 255 ذخیره شده است. اگر تصویر رنگی باشد در هر کانال با این اعداد سطح رنگ های سبز، قرمز و آبی را نشان میدهد و در تصاویر خاکستری اعداد در خانه های یک کانال موجود نشان دهنده سطح خاستری هستند به طوری که 255 نشان دهنده سفید و 0 نشان دهنده رنگ سیاه میباشد.
فیلتر های کانولوشنالی
برای عمل کانولوشن روی تصاویر فیلتر هایی طراحی میشوند که به ترکیب ( به روشی که در ادامه خواهیم دید ) این فیلترها با تصویر کانولوشن گفته میشود.
فیلتر کانولوشنالی یک ماتریس n*n ( ترجیحا n یک عدد فرد میباشد ) میباشد که در خانه های آن اعدادی نوشته شده است.
عمل کانولوشن میان تصویر و فیلتر به این گونه میباشد که خانه وسط فیلتر روی هر پیکسل قرار بگیرد در پیکسل تصویر خروجی جمع حاصل ضرب تمام خانه های فیلتر در خانه های متناظر در تصویر میباشد.
این فیلتر به صورت خانه به خانه روی تصویر حرکت کرده و تصویر خروجی ساخته میشود.

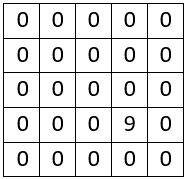
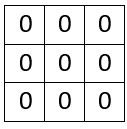
در تصویر بالا از یک فیلتر identity استفاده شده است. همانطور که میبینید در فیلتر 3*3 ضریب تمام خانه ها صفر است بجز خانه وسطی که روی پیکسل های عکس ورودی قرار میگیرد. پس عکس خروجی دقیقا همانند عکس ورودی خواهد بود با این تفاوت که به اندازه یک پیکسل از آن حذف خواهد شد. دلیل حذف شدن یک پیکسل از دور عکس این است که برای اینکه فیلتر 3*3 کامل بر روی تصویر ورودی قرار گرفته باشد لازم است همانند تصویر بالا یک پیکسل را بیخیال بشویم. وگرنه به عنوان مثال اگر خانه وسط فیلتر را روی ردیف اول پیکسل ها قرار دهیم پیکسل کامل روی تصویر قرار نخواهد گرفت. این موضوع در تصویر زیر قابل مشاهده میباشد لازم به ذکر است که اگر فیلتر 5*5 میبود تصویر به اندازi دو پیکسل از هر طرف کوچک میشد. حال برای جلوگیری از کوچک شدن عکس روش هایی وجود دارد که به عنوان مثال میتوان به zero-padding و mirror اشاره کرد. در روش ziro-padding به اندازه نیاز به اطراف تصویر ورودی پیکسل با مقدار صفر اضافه میکنیم ولی در روش mirror به اندازه نیاز از خود تصویر به صورت آینهوار به اطراف آن اضافه میکنیم.
لازم به ذکر است که اگر فیلتر 5*5 میبود تصویر به اندازi دو پیکسل از هر طرف کوچک میشد. حال برای جلوگیری از کوچک شدن عکس روش هایی وجود دارد که به عنوان مثال میتوان به zero-padding و mirror اشاره کرد. در روش ziro-padding به اندازه نیاز به اطراف تصویر ورودی پیکسل با مقدار صفر اضافه میکنیم ولی در روش mirror به اندازه نیاز از خود تصویر به صورت آینهوار به اطراف آن اضافه میکنیم.
blurring
یکی از استفاده هایی که از فیلتر ها میشود برای مات کردن یا blurring تصاویر میباشد. در واقع مات کردن تصاویر به اینگونه میباشد که تغییرات ناگهانی رنگ ها ملایم تر شود. یعنی پیکسل های اطراف یک پیکسل بر روی مقدار آن تاثیر بگذراند. پی لازم است از روش های های میانگین گیری برای این هدف استفاده کرد.
در روبرو تصویر یک فیلتر برای هدف blurring را مشاهده میکنید. عدد 0.11 تقریبا برابر 1/9 میباشد پس خروجی هر پیکسل برابر میانگین مقدار آن پیکسل با هشت پیکسل اطرافش خواهد بود. در نتیجه تصویر مات خواهد شد. چون دیگر هر پیکسل از اطرافش هم تاثیر میگرد. تصور کنیم که یک پیکسل سفید و پیکسل کناریاش سیاه باشد.این دو با فیلتر های blurring روی یکدیگر تاثیر گذاشته و سفید دیگر خیلی سفید و سیاه خیلی سیاه باقی نمیمانند.
عدد 0.11 تقریبا برابر 1/9 میباشد پس خروجی هر پیکسل برابر میانگین مقدار آن پیکسل با هشت پیکسل اطرافش خواهد بود. در نتیجه تصویر مات خواهد شد. چون دیگر هر پیکسل از اطرافش هم تاثیر میگرد. تصور کنیم که یک پیکسل سفید و پیکسل کناریاش سیاه باشد.این دو با فیلتر های blurring روی یکدیگر تاثیر گذاشته و سفید دیگر خیلی سفید و سیاه خیلی سیاه باقی نمیمانند.
یک روش دیگر از میانگین گیری روش gaussian میباشد. در این روش خانه های نزدیکتر دارای ضریب و تاثیر بیشتر و خانه های دورتر دارای ضریب کمتر هستند. به عنوان مثال فیلتر 3*3 زیر gussian blur میباشد:
فیلتر بالا برای مات کردن تصاویر استفاده میشود همچنین از آن بهخاطر همان قابلیت blurring برای denoising هم استفاده میشود که در بخش بعدی بررسی خواهد شد.
denoising
ما دوست داریم که بتوانیم عکس هایی که نویزدار هستند را واقعی تر بکنیم و تا حد امکان نویز های آنرا حذف کنیم. در واقع اگر از دید کامپیوتری به نویز نگاه کنیم نویز در یک ناحیه از عکس، یک یا چند پیکسل میباشد که مقدار آن بسیار متفاوت از بقیه عکس است. پس برای اینکه تا حدی نویز را از ببریم میتوانیم از فیلتر های blurring استفاده کنیم تا بخش نویزی شبیه به اطرافش شود. یکی از فیلتر هایی که استفاده میشود gaussian blurمیباشد تا با استفاده از blurring باعث شود که نویز کمتر بشود.
پیاده سازی و اجرای فیلتر های کانولوشنالی
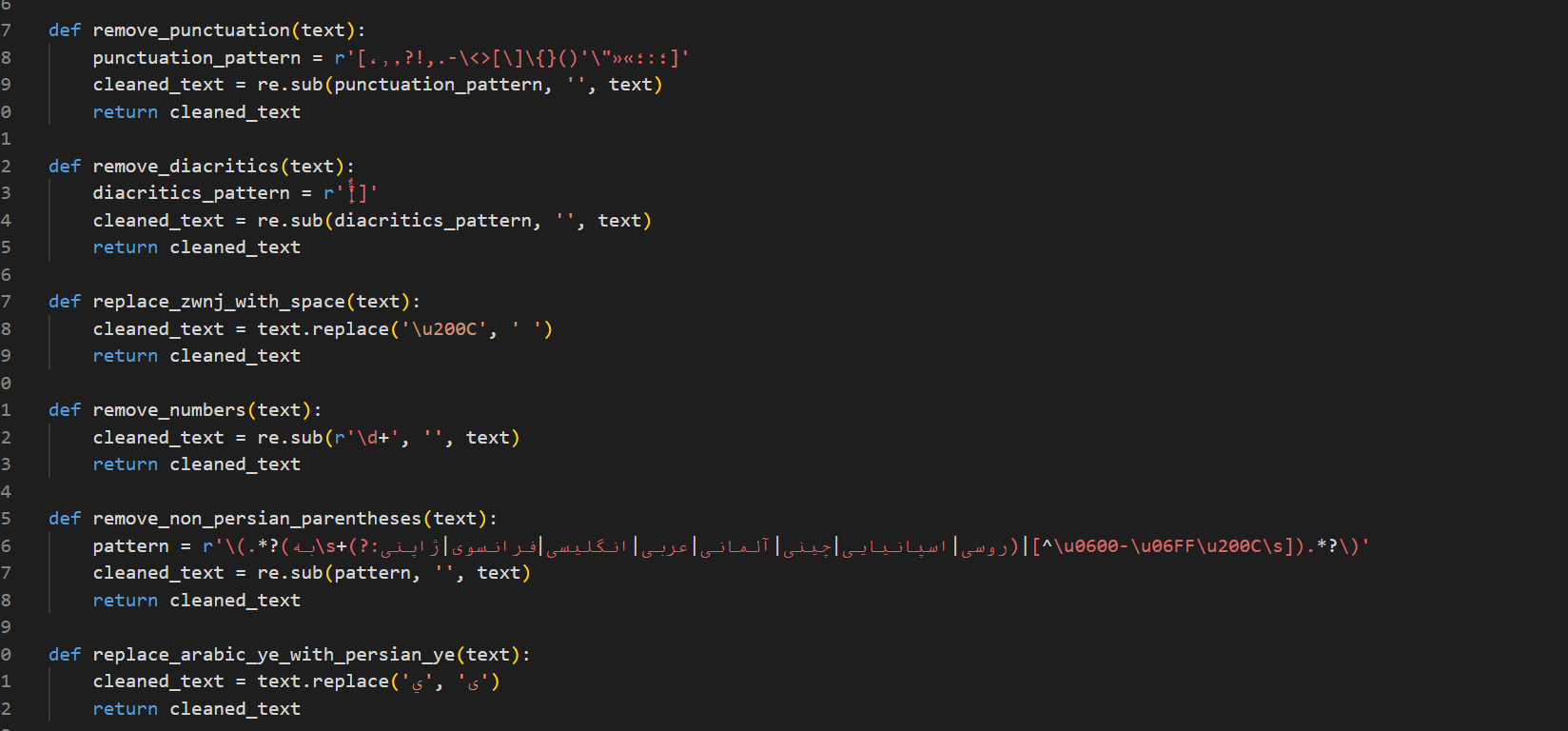
ابتدا کتابخانه های مورد نیاز را import میکنیم:
import cv2 import numpy as np import matplotlib.pyplot as plt
حال لازم است که عکس را load بکنیم (در صورت نیاز تبدیل BGR به RGB):
image = cv2.imread('picture.jpg')به عنوان مثال فیلتر gaussian blur را به صورت دستی میسازیم:
kernel_gausian = np.array([[0.0625, 0.125, 0.0625],
[0.125, 0.25, 0.125],
[0.0625, 0.125, 0.0625]], dtype=np.float32)پس از لود تصویر و ساختن فیلتر نوبت کانولوشن زدن میباشد:
blurred_g = cv2.filter2D(image, -1, kernel_gausian)
همچنین برای استفاده از فیلتر blur وgaussian blur میتوان از متدهای آماده cv2 استفاده کرد.
blur = cv2.blur(image, (7,7)) gaussian = cv2.GaussianBlur(image, (7,7), 0)
برای denoising دو روش دیگر نیز ثابل استفاده است که روشی غیر از چیزهایی که بیان شد دارد. الگوریتم آنهارا بررسی نمیکنیم فقط شیوه استفاده از آنها را میاوریم تا در صورت نیاز از آنها نیز استفاده کنیم:
median = cv2.medianBlur(image, 5)
bilateral = cv2.bilateralFilter(image, 9, 75, 75)
برای ارزیابی خود میتوانید به سوالات زیر پاسخ دهید
کدام یک از گزینه های زیر نادرست است؟
1) اگر فیلتر هم اندازه تصویر باشد عمل کانولوشن خروجی خواهد داشت
2) اگر سایز فیلتر از سایز تصویر کوچکتر باشد باشد عمل کانولوشن خروجی خواهد داشت
3) اگر سایز فیلتر از سایز تصویر بزرگتر باشد باشد عمل کانولوشن خروجی خواهد داشت
4) اگرسایز تصویر 5*5 و سایز فیلتر 3*3 باشد سایز خروجی 3*3 خواهد بود
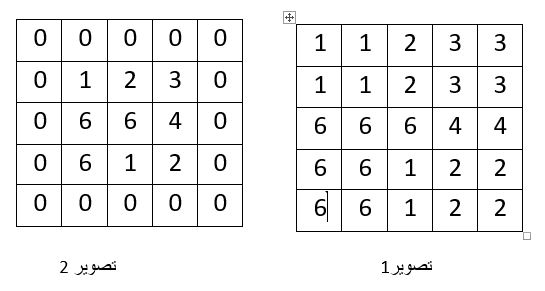
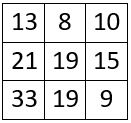
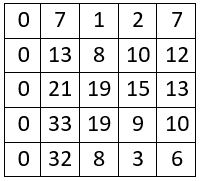
بر تصاویر یک و دو که در زیر ماتریس آنها آورده شده عمل padding به ادازه یک پیکسل از چهار جهت انجام شده است. به ترتیب از راست به چپ روش padding چیست؟ 1)mirror_padding - zero_padding
1)mirror_padding - zero_padding
2) random_padding - mirror padding
3) zero_padding - mirror_padding
4) zero_padding - random-padding
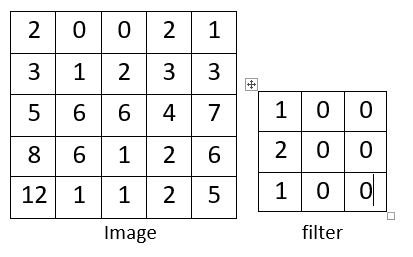
خروجی کانولوشن زیر چیست؟ 1)
1)  2)
2) 3)
3)  4)
4)