mobile net architecture

/*! elementor - v3.17.0 - 08-11-2023 */ .elementor-heading-title{padding:0;margin:0;line-height:1}.elementor-widget-heading .elementor-heading-title[class*=elementor-size-]>a{color:inherit;font-size:inherit;line-height:inherit}.elementor-widget-heading .elementor-heading-title.elementor-size-small{font-size:15px}.elementor-widget-heading .elementor-heading-title.elementor-size-medium{font-size:19px}.elementor-widget-heading .elementor-heading-title.elementor-size-large{font-size:29px}.elementor-widget-heading .elementor-heading-title.elementor-size-xl{font-size:39px}.elementor-widget-heading .elementor-heading-title.elementor-size-xxl{font-size:59px}
Mobile net
mobile net یک معماری شبکه عصبی عمیق است که برای اجرای برنامههای هوش مصنوعی روی دستگاههای موبایل و سایر دستگاههای کم توان طراحی شده است¹. mobile net از لایههای انحصاری (depthwise separable convolution) استفاده میکند که تعداد پارامترها و محاسبات را کاهش میدهند. mobile net از دو عامل ریاضی (reduction factor) برای تنظیم سرعت و دقت مدل استفاده میکند. این دو عامل عبارتند از:
- عامل عرض (width multiplier): این عامل تعداد کانالهای خروجی هر لایه را با ضرب در یک عدد بین صفر و یک کاهش میدهد. این کار باعث میشود که اندازه مدل و محاسبات آن کاهش یابد.
- عامل رزولوشن (resolution multiplier): این عامل اندازه تصویر ورودی را با ضرب در یک عدد بین صفر و یک کاهش میدهد. این کار نیز باعث میشود که محاسبات مدل کاهش یابد.
/*! elementor - v3.17.0 - 08-11-2023 */ .elementor-widget-divider{--divider-border-style:none;--divider-border-width:1px;--divider-color:#0c0d0e;--divider-icon-size:20px;--divider-element-spacing:10px;--divider-pattern-height:24px;--divider-pattern-size:20px;--divider-pattern-url:none;--divider-pattern-repeat:repeat-x}.elementor-widget-divider .elementor-divider{display:flex}.elementor-widget-divider .elementor-divider__text{font-size:15px;line-height:1;max-width:95%}.elementor-widget-divider .elementor-divider__element{margin:0 var(--divider-element-spacing);flex-shrink:0}.elementor-widget-divider .elementor-icon{font-size:var(--divider-icon-size)}.elementor-widget-divider .elementor-divider-separator{display:flex;margin:0;direction:ltr}.elementor-widget-divider--view-line_icon .elementor-divider-separator,.elementor-widget-divider--view-line_text .elementor-divider-separator{align-items:center}.elementor-widget-divider--view-line_icon .elementor-divider-separator:after,.elementor-widget-divider--view-line_icon .elementor-divider-separator:before,.elementor-widget-divider--view-line_text .elementor-divider-separator:after,.elementor-widget-divider--view-line_text .elementor-divider-separator:before{display:block;content:"";border-bottom:0;flex-grow:1;border-top:var(--divider-border-width) var(--divider-border-style) var(--divider-color)}.elementor-widget-divider--element-align-left .elementor-divider .elementor-divider-separator>.elementor-divider__svg:first-of-type{flex-grow:0;flex-shrink:100}.elementor-widget-divider--element-align-left .elementor-divider-separator:before{content:none}.elementor-widget-divider--element-align-left .elementor-divider__element{margin-left:0}.elementor-widget-divider--element-align-right .elementor-divider .elementor-divider-separator>.elementor-divider__svg:last-of-type{flex-grow:0;flex-shrink:100}.elementor-widget-divider--element-align-right .elementor-divider-separator:after{content:none}.elementor-widget-divider--element-align-right .elementor-divider__element{margin-right:0}.elementor-widget-divider:not(.elementor-widget-divider--view-line_text):not(.elementor-widget-divider--view-line_icon) .elementor-divider-separator{border-top:var(--divider-border-width) var(--divider-border-style) var(--divider-color)}.elementor-widget-divider--separator-type-pattern{--divider-border-style:none}.elementor-widget-divider--separator-type-pattern.elementor-widget-divider--view-line .elementor-divider-separator,.elementor-widget-divider--separator-type-pattern:not(.elementor-widget-divider--view-line) .elementor-divider-separator:after,.elementor-widget-divider--separator-type-pattern:not(.elementor-widget-divider--view-line) .elementor-divider-separator:before,.elementor-widget-divider--separator-type-pattern:not([class*=elementor-widget-divider--view]) .elementor-divider-separator{width:100%;min-height:var(--divider-pattern-height);-webkit-mask-size:var(--divider-pattern-size) 100%;mask-size:var(--divider-pattern-size) 100%;-webkit-mask-repeat:var(--divider-pattern-repeat);mask-repeat:var(--divider-pattern-repeat);background-color:var(--divider-color);-webkit-mask-image:var(--divider-pattern-url);mask-image:var(--divider-pattern-url)}.elementor-widget-divider--no-spacing{--divider-pattern-size:auto}.elementor-widget-divider--bg-round{--divider-pattern-repeat:round}.rtl .elementor-widget-divider .elementor-divider__text{direction:rtl}.e-con-inner>.elementor-widget-divider,.e-con>.elementor-widget-divider{width:var(--container-widget-width,100%);--flex-grow:var(--container-widget-flex-grow)}به عنوان مثال، اگر بخواهیم یک مدل mobile net با عامل عرض 0.5 و عامل رزولوشن 0.25 بسازیم، میتوانیم از کد زیر استفاده کنیم:
python
import tensorflow as tf from tensorflow.keras.applications
import MobileNet
# create a mobile net model with width multiplier 0.5 and resolution multiplier 0.25
model = MobileNet(input_shape=(96, 96, 3), alpha=0.5, depth_multiplier=1)
# print the model summary
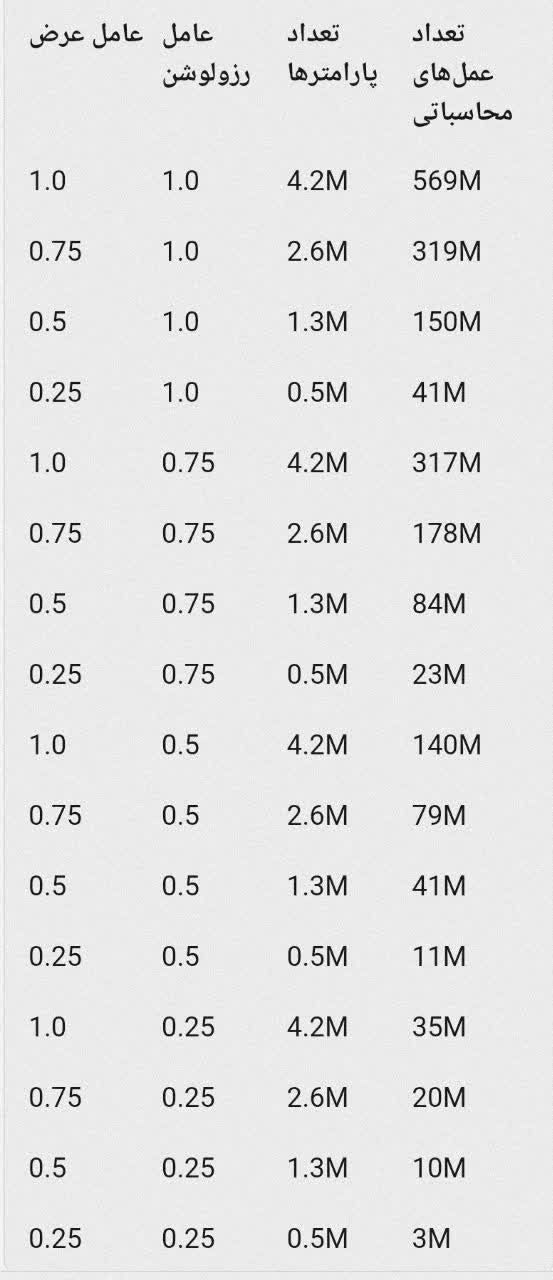
این کد یک مدل mobile net را با 1.3 میلیون پارامتر و 41 میلیون عمل محاسباتی در هر پیشبینی ایجاد میکند. این مدل میتواند برای دستهبندی تصاویر با 1000 دسته مختلف استفاده شود. اگر بخواهیم مدل را با عاملهای مختلف بسازیم، میتوانیم از جدول زیر استفاده کنیم

همانطور که میبینید، با کاهش عاملهای ریاضی، تعداد پارامترها و عملهای محاسباتی مدل کاهش مییابد. این کاهش میتواند مزایایی مانند سرعت بالاتر، حافظه کمتر، و انرژی کمتر را به همراه داشته باشد. اما این کاهش ممکن است هزینهای مانند دقت کمتر را نیز داشته باشد. بنابراین، باید بین این معیارها تعادل برقرار کرد.
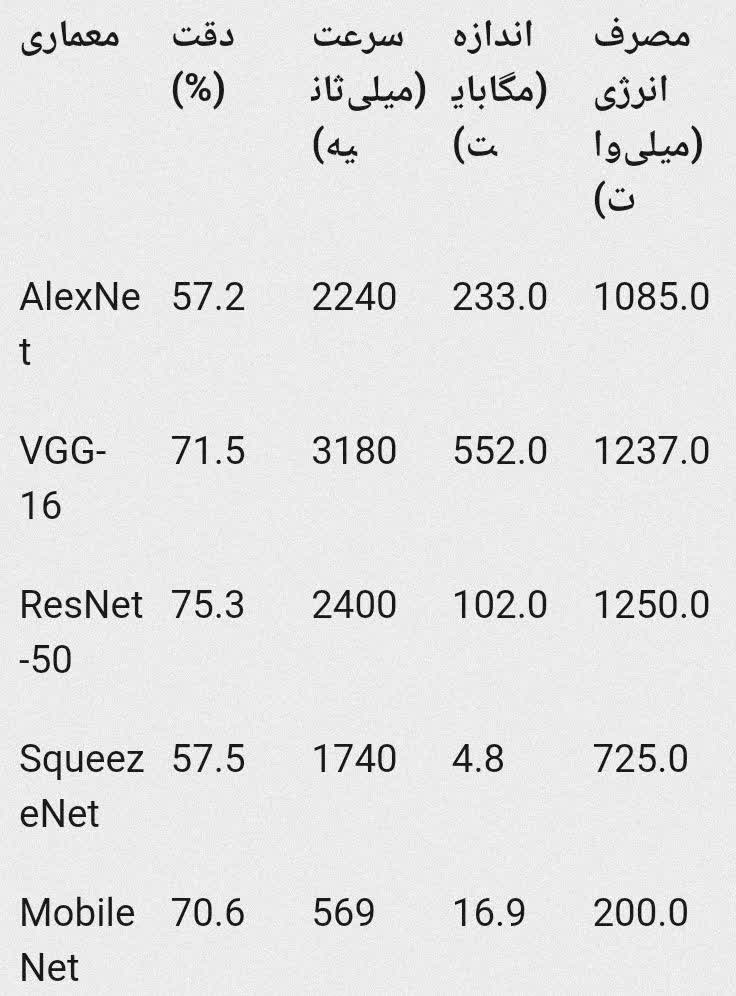
مقایسه mobile net با سایر معماری ها نشان می دهد که این معماری سرعت بالاتر و اندازه و مصرف انرژی پایینتری دارد .

سوال 1 :
mobile net از کدام لایه ها برای کاهش محاسبات استفاده می کند ؟
1)depthwise separable convolution
2)hidden layers
3) input layers
4) output layers
2- کدام مورد نادرست است ؟
1 ) مصرف انرژی این معماری کمتر از بقیه است .
2) سرعت این معماری بالاتراست .
3) انرژی و هزینه کمتر همیشه منجر به افزایش دقت می شود.
4) این معماری برای سیستم های کم توان طراحی شده است .
3- معماری mobile net از کدام عامل برای کاهش هزینه محاسبات استفاده می کند ؟
1 ) عامل رزولوشن
2) عامل عمق
3) عامل طول
4) عامل شفافیت